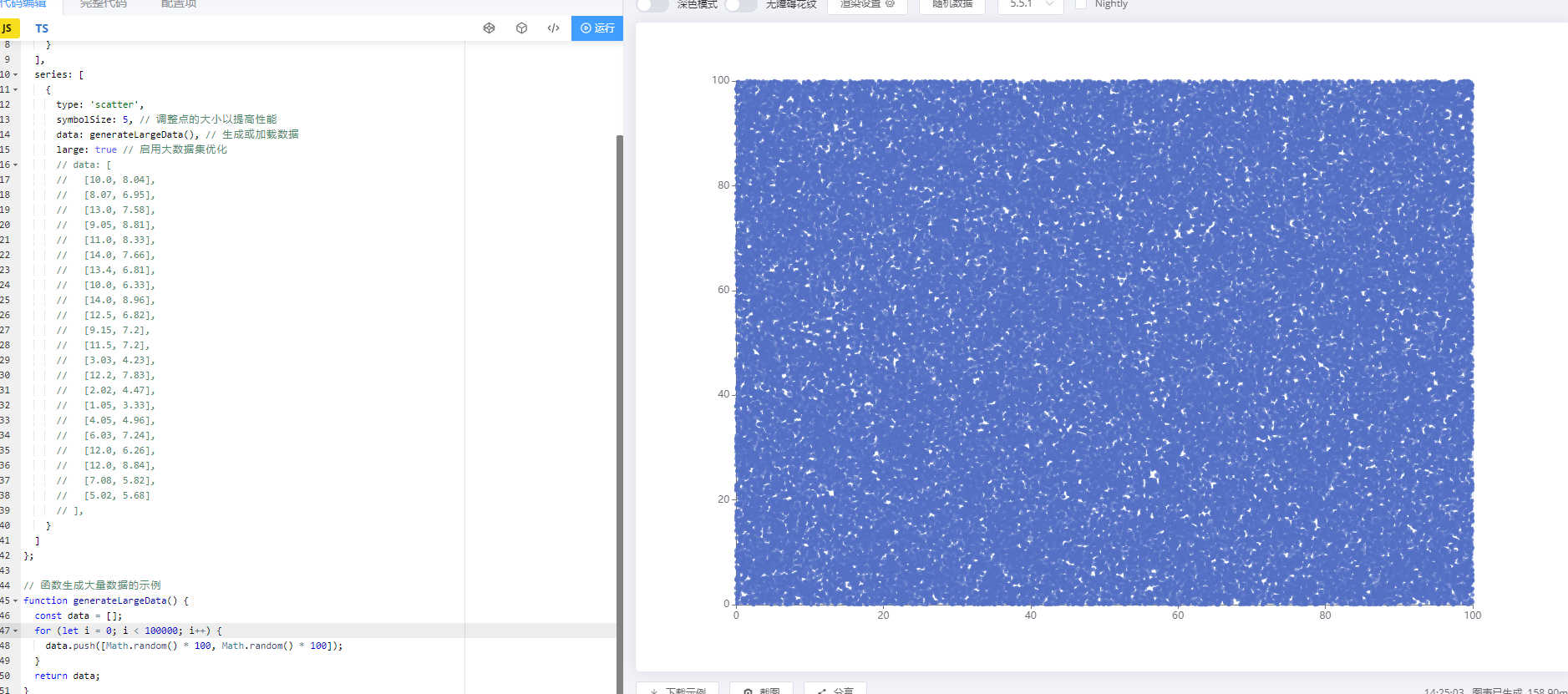
散点图十万级数据的渲染

这里我们采用随机的方式生成十万条大数据,然后进行尝试。
js
option = {
tooltip: {},
xAxis: {},
yAxis: {},
dataZoom: [
{
type: 'inside'
}
],
series: [
{
type: 'scatter',
symbolSize: 5, // 调整点的大小以提高性能
data: generateLargeData(), // 生成或加载数据
large: true // 启用大数据集优化
}
]
};
// 函数生成大量数据的示例
function generateLargeData() {
const data = [];
for (let i = 0; i < 100000; i++) {
data.push([Math.random() * 100, Math.random() * 100]);
}
return data;
}