❤Node03 Node连接本地数据库
1、mysql官方网站下载安装(略过,想看的可以自己搜索我的文章查看)
MySQL 官方网站([http]
(https://so.csdn.net/so/search?q=http&spm=1001.2101.3001.7020)😕/www.mysql.com),如下图所示,-gi1hr84cfxetxxuq6c/)

2、Navicat for MySQL安装(数据库管理软件)下载安装(略过,想看的可以自己搜索我的文章查看)
官网 https://www.navicat.com.cn/
文章在这部分(链接)
Mysql 最新版本8.0.28 windows系统安装教程_mysql最新版本-CSDN博客
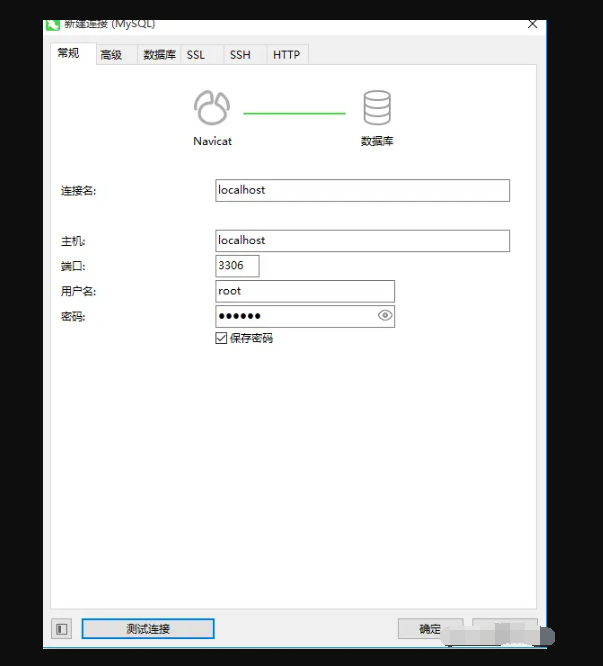
直接安装使用 连接MySql数据库,点击测试连接 
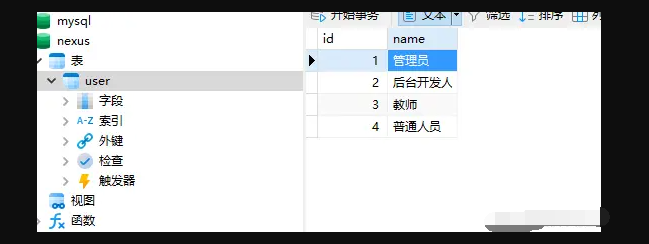
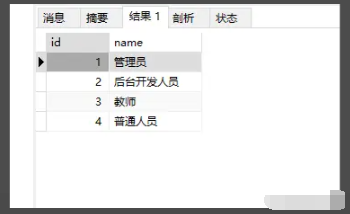
建一个数据库表格user,里面加俩数据字段id和name

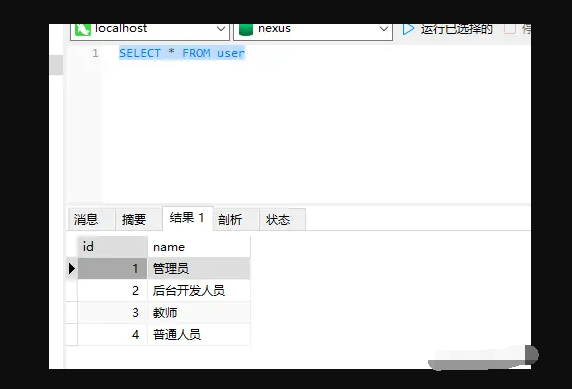
写个Sql查询查询一下我们的用户
jsSELECT * FROM user结果如下

3、项目安装MySql数据库依赖
我们搭建了自己本地的MySQL数据库之后,现在咱们尝试启动node连接本地搭建的数据库 进入我们项目的根目录下面 安装mysql依赖
jsyarn add mysql4、建立app.js
根目录下新建app.js文件,该文件下面包含以下这些信息
- createConnection用于创建一个数据库连接,正确添加数据库访问地址host,用户名user,密码password和所需要连接的数据库的名称
- connect连接数据库
- end关闭连接 如果不知道数据库的信息在哪里找可参考下图,数据库-数据库连接
5、连接数据库
jsimport mysql from 'mysql' // 导入 mysql
// const mysql = require('mysql');
// var mysql = require('mysql')
var connection = mysql.createConnection({
host: 'localhost', // 数据库主机地址,如果是本地数据库则使用localhost
user: 'root', // 数据库用户名
password: 'xxxxxx', // 数据库密码
database: 'nexus' // 要连接的数据库名
});
connection.connect();
// 查询
connection.query('SELECT * FROM user', function (err, rows, fields) {
console.log('user: ', rows);
})
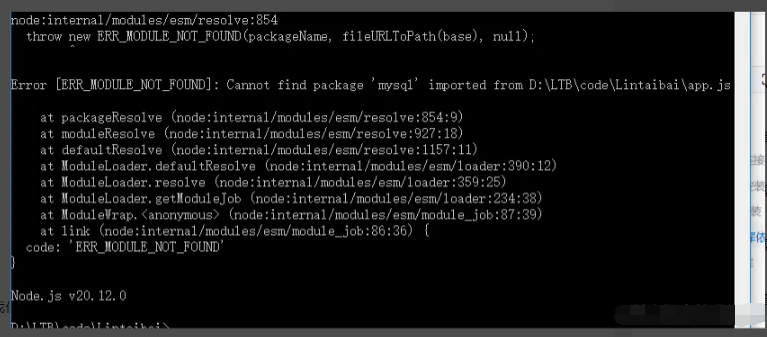
connection.end()这个时候我们去我们的根目录下进行运行 node app.js发现报错结果如下

大致意思就是我们的import 方式不支持,日常我们导入方式会有以下两种
tips
- CommonJS 的写法
- ES module 的写法
js
// 使用 CommonJS 的写法
const fs = require('fs');
// 使用 ES module 的写法
import fs from 'fs';查询更改为
jsimport mysql from 'mysql' // 导入 mysql
// const mysql = require('mysql');
// var mysql = require('mysql')
var con = mysql.createConnection({
host: 'localhost', // 数据库主机地址,如果是本地数据库则使用localhost
user: 'root', // 数据库用户名
password: '123456', // 数据库密码
database: 'nexus' // 要连接的数据库名
});
// 连接到数据库
con.connect();
// 查询
con.query('SELECT * FROM user', function (err, rows, fields) {
console.log('连接数据库');
console.log('user-err: ', err);
console.log('user-rows: ', rows[0].solution);
console.log('user-fields: ', fields);
if (err) throw err;
})
con.end();
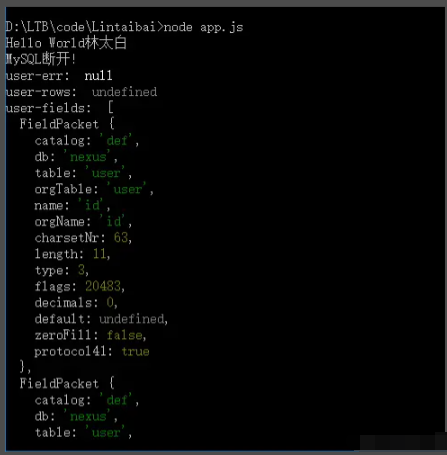
console.log("MySQL断开!");最后获得查询记录:

6、使用Express定义连接数据库的接口
Express作用 使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器 简单概括一下就是:Express拿来写连接数据库的接口
jsimport mysql from 'mysql' // 导入 mysql
import express from 'express'
// 创建数据库连接
const connection = mysql.createConnection({
host: 'localhost', // 数据库主机地址,如果是本地数据库则使用localhost
user: 'root', // 数据库用户名
password: '123456', // 数据库密码
database: 'nexus' // 要连接的数据库名
});
// 连接数据库
connection.connect((err) => {
if (err) {
console.error('Error connecting to database:', err);
return;
}
console.log('Connected to database!');
});
const app = express();
// 创建路由
app.get('/api/user/list', (req, res) => {
// 查询数据库并返回数据
connection.query('SELECT * FROM user', (err, results) => {
console.log(err,'err');
console.log(results,'results');
if (err) {
console.error('Error querying database:', err);
res.status(500).json({ error: 'Internal server error' });
return;
}
res.json({
code:'200',
data:results,
});
});
});
// 启动服务器
const PORT = 8888;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
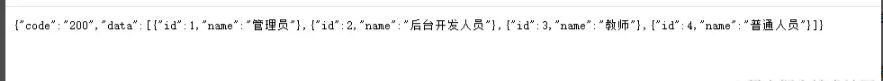
});启动服务器 地址栏输入http://localhost:8888/api/user/list 访问,我们发现,已经成功访问到了我们的数据库! 数据库查询出来的:

地址栏连接查询到的: 
到这里我们已经掌握了如何使用Node连接数据库并查询数据!